Anyflip.com provides you a free flipbook publishing platform to convert your PDF into an interactive, realistic Flash & HTML5 flipbook in minutes. It has got a free version and a pro version. The free version have certain limitations, but you will be able to create the flipbooks and publish them online free.
Now, let us see how to create a flipbook and to publish it on a blogger post.
- Visit http://anyflip.com and click on Create Account or you may login with your Google or Facebook account
- Once logged int, click on Quick Upload
 |
| Click on image to enlarge |
- In the select version, select Flash and click OK
- Next, click on Upload your PDF button and select the PDF file (Your PDF must be less than 150 MB). You can add/modify the title, description, keywords and category here. Permission to download file and adding labels are available only for PRO version.
- You may also select a template from the Template tab, add toolbar and set the flash display settings on the Advanced Tab
- Depending on the file size uploading and converting may take some time, so please be patient.
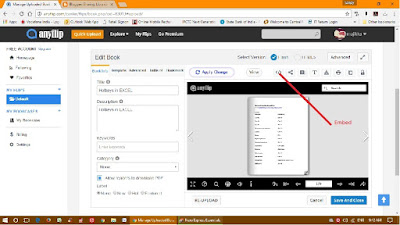
- Once finished converting, your flipbook will be displayed as in the image below.

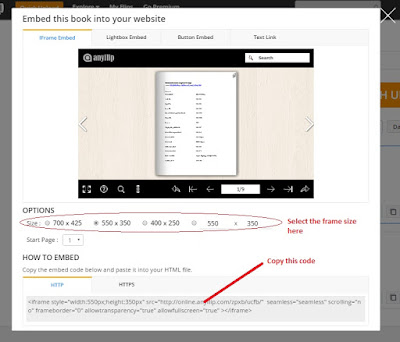
Click on the Embed button and you will be presented with four options - IFrame Embed, Lightbox Embed, Button Embed and Text Link. Click on IFrame Embed tab, if it is not already selected and set the size of the frame below.

- Now select and copy the code
Embed the Flipbook in Blogger Post
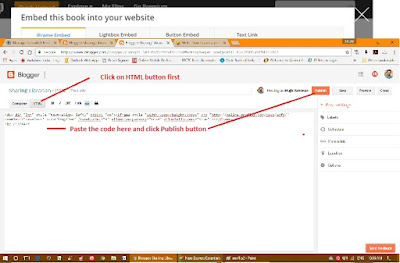
- Login to Blogger account and click on New Post
- Click on HTML button below the Post Title
- Paste the code copied from Anyflip inside the body and click on Publish button to publish the post.

No comments:
Post a Comment